CareConnect
Android App
An App for Parents of Children with Impairments
The below case study explores the UX/UI process for the design of an App for parents of children with various impairments/ disabilities. Designed from the perspective of a parent of a child with ADHD.
CareConnect
Android App
Duration
May 2023
Background
The brief called to create a mobile application that provides a supportive and intuitive experience for parents or guardians of kids with special needs.
Personalised Experience
Track & monitor progress
Set Reminders & Alerts of medications, appointments etc.
Educational Resources for care & support
Communicate with medical professionals
Track & manage expenses for medial care, therapy & equipment
Connect with other parents/ guardians with disabled children
Accessible & user friendly app
Key Objectives
Design Process
Parents or guardians of children with special needs lack a centralised and user-friendly solution to effectively manage medical information, track appointments, access educational resources, connect with healthcare professionals, and find a supportive community.
Problem Statement
Jobs to be Done
The "jobs to be done" for this app outline the key tasks and goals that parents or guardians of children with special needs want to accomplish.
The app aims to provide a supportive and intuitive experience, empowering parents or guardians to provide the best care and support for their children with special needs.
User Stories
User stories serve as concise, user-focused descriptions of desired app functionality.
They help understand user needs, guide development, and ensure the app meets user expectations by capturing specific requirements from the user's perspective.
User Surveys
User Survey was sent out and filled in by parents/ guardians of children with disabilities. The User survey is structured to ask interview-type questions that provide valuable insights into the painpoints and user needs.
Link to the whole User Survey:
https://forms.office.com/r/FQ34YFVMen
Understanding the User through Personas
From the user interviews and survey responses these two user personas were developed to better design for the needs of the user.
Competitor Benchmarking
User Flow
The User Flow helps to be able to understand the path that the user will take when using the product to achieve their goal.
Information Architecture Site Map
The Information architecture organises and structures the content within the app to improve user experience.
This is done to ensure easy navigation, clear hierarchy, and logical grouping, enabling users to find information quickly and efficiently.
Design Development
Sketch Design, Wireframing & Usability Testing
Low-fidelity Sketch Design
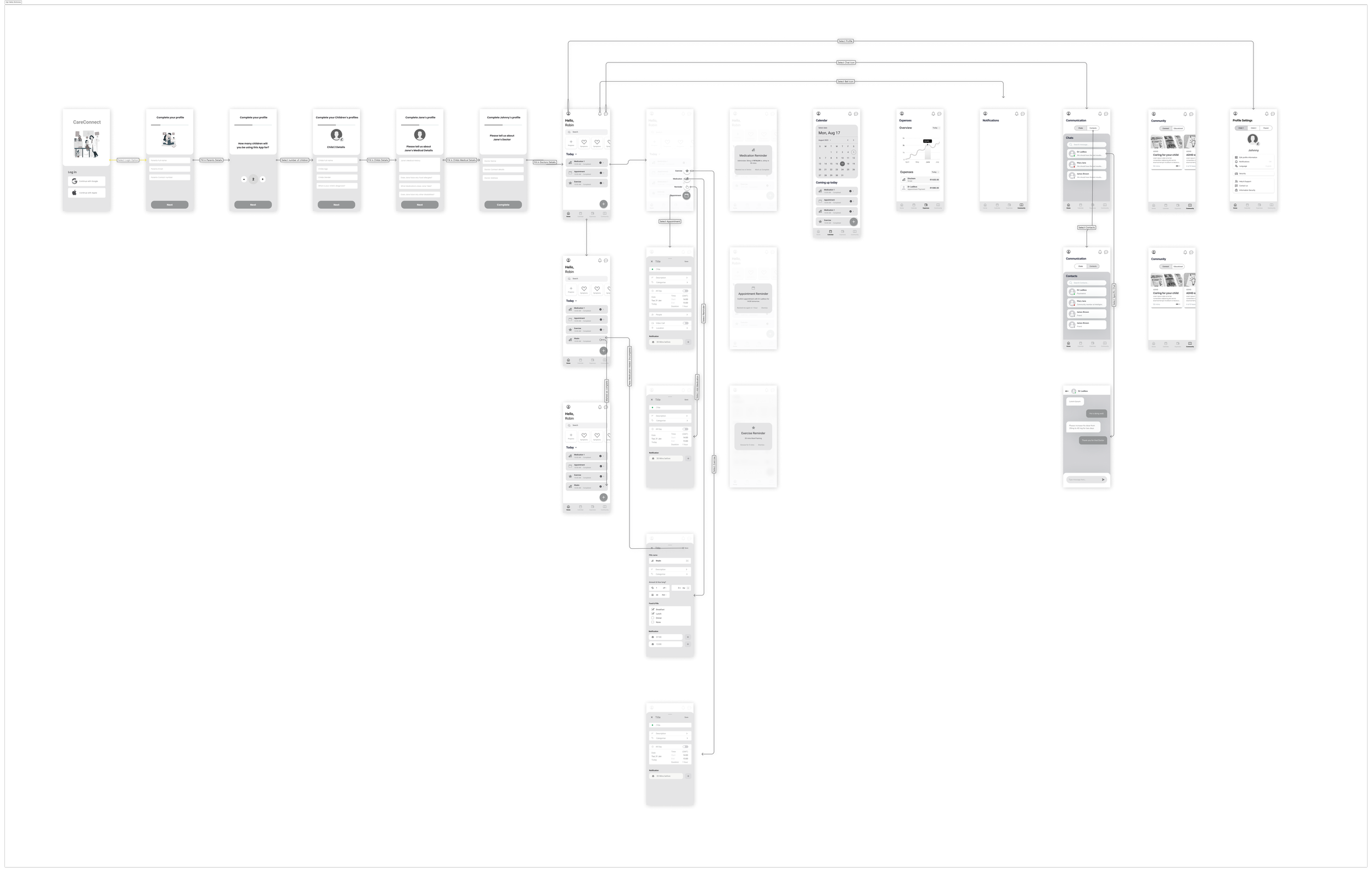
High-Fidelity Wireframes
Understanding the flow of information at each point of the user journey- unpacking the information Architecture onto the screens. These High-Fidelity Wireframe are useful in conducting Usability Testing early on in the design process to help spot usability and navigation issues that may be present.
Usability Testing
Usability Testing performed with the aid of a High-fidelity wireframe prototype brought to light the following insights:
Simplify home screen to show “today” related content
Ability to filter calendar and expenses
Connect with other parents/ guardians with disabled children
Accessibility- consider element sizing
Design Solution
UI Designs
Contrasting Colours for Accessibility
Primary: Blue = Trust,
Secondary: Peach= Main Action itemsStandard Material design font sizes for sizing to be adjusted in phone settings
Designing for Accessibility
UI Designs
The UI designs Aim to keep the App as simple, fun and quick to use as possible as well as being pro-active in keeping caretakers accountable in many ways.
The Design Solution aims to create the best User-Friendly Experience through exploring the following principles:
Visual Aesthetics
Consistency
Accessibility
Mobile Responsiveness
Branding and Identity
Feedback and Interactivity
Testing and Prototyping
Developer Guidance
Enhanced User Engagement